Context setting for product designers
By Mel Casey
•
6 July 2023
6 July 2023
I originally ran a workshop on this content with the design team at REA during one of our bi-annual design day events. The theme was simple.
At a large company, we're often dealing with many stakeholders from across the business, with different levels of knowledge, influence, and interest in whatever we're working on. As we've embraced hybrid working and connecting over zoom, how we conduct design crits, workshops, and meetings has changed. We're no longer limited by meeting room availability and how many chairs we can fit around the table; and with access to any meeting just a click away, we can easily miss the mark when we're setting context.
I wanted to share some simple ways product designers can ensure we're not losing the context when we're presenting to stakeholders, so we don't waste time in meetings that aren't bringing value to our work.
What we’re talking about when we talk about setting context
Why is this important to me?
Context setting is about communicating why what you’re doing is important to the audience you’re speaking to. Not necessarily why the work is important to you or your team, and not just showing all the hard work you’ve done to get to this point.
Why am I here?
Your audience wants to know why they’re there. Why are they attending your meeting, workshop, or design critique?
We're all often time poor; juggling meetings, context switching throughout the day, and thinking about all the things we have on our plate. People want to know what about your project is relevant to them.
Why should I care?
How can you make your audience care enough to engage deeply with the content you’re about to go through? Can you get them excited about something that they weren’t thinking about five minutes ago?
Help your audience understand what this has to do with them, how they can contribute, and what they’re going to get out of actively participating.
Benefits of getting context setting right
Have you ever been in a meeting and had no idea what was going on? Weren’t sure why you were invited, or how you could contribute? Stayed on mute the whole time and didn’t think you had anything to add? How did that make you feel?
Meaningful dialog
By getting everyone on the same page, you can get your audience ready to engage in a more meaningful dialog about whatever it is you’re talking to them about.
Engaged audience
With a group of people from all different functions and teams, everyone will be coming to the meeting with different perspective and a lot of things going through their minds, that may have nothing to do with your meeting. Without getting everyone aligned, some of the group might end up confused and disengaged, wasting everyone’s precious–and expensive–time.
Fewer miscommunications
Grounding the meeting with context rather than assuming knowledge demonstrates to your audience that you care about their input, and helps you avoid miscommunication with your stakeholders, which will save a lot of time the further you get into a project.
Setting context without overwhelming your audience
When you’re watching a TV show with a continuous plot line, often at the start of a new episode a recap sequence will get you up to speed on what has happened previously, and what’s relevant to the episode you’re about to watch.
You could be five seasons into a series, and only have a minute or so worth of footage and maybe a voiceover to give you enough context to understand the next episode. You’re only shown the plot points and details that are important for what you’re about to see, or if they’ll get you excited about the upcoming episode.
Need to know
Your audience doesn’t need to know everything you’ve done and all the small details about your project. Often in design critiques, designers will walk you through their process for how they came to a design solution. This might be perfect for something like a review with your manager, but the tech lead from an adjacent team and the sales rep you invited likely don’t really need to know. Keep it simple and only include what’s relevant to the people attending and the goal for the meeting–which you were definitely super clear on before booking it in 😉.
This might mean you need to work with your product manager to map out the necessary stakeholders and figure out what it is that matters to them, then only invite people who can contribute or gain value from your meeting. Despite the FOMO, not everyone who has heard of your project needs to be on every invite list. Being too liberal with your invites can push things off track when it comes to workshops, and can make keeping discussion or feedback on topic during meetings and design critiques unnecessarily difficult (and also make people question if they actually need to attend). If you're worried about people feeling like they missed out, you can always share around the recording or meeting notes to other interested parties that didn't make the list.
Make it visual
One of the benefits TV shows have for context setting is their visual nature. Using visuals is a great way to help your audience quickly absorb and understand information.
Clips from research, data displayed visually and diagrams can tell the story quicker and more effectively than paragraphs of text.
Using a highlight reel from your user interviews to get research verbatim’s in front of your stakeholders can also create more empathy for your end users with stakeholders that aren't as close to the user as you are, quicker and more convincingly than just talking to your insights might.
Good data visualisation can be challenging, but even taking a confusing dashboard and simplifying it for your audience to only what is relevant, can get the context across much quicker and simpler than just listing out the numbers and hoping everyone gets the point.
Presenting research insights with video and visualising data are essentially just examples of ways to build a story around your work. We can get even more literal and communicate the context as a storyboard.
Storyboards can also serve to remind us that we’re designing for a person living in the real world, who is not only interacting with our product but has other things going on around them that can influence how they interact with that product. They can help us empathise and put ourselves in the shoes of our user, which is especially helpful for people who might not otherwise be familiar with the user group you are designing for.
In a storyboard, your stakeholders can see the result of all the discovery work you’ve done so far, condensed down into a combination of simple imagery and words to make something that could have taken several slides to explain, immediately clear.
After the meeting
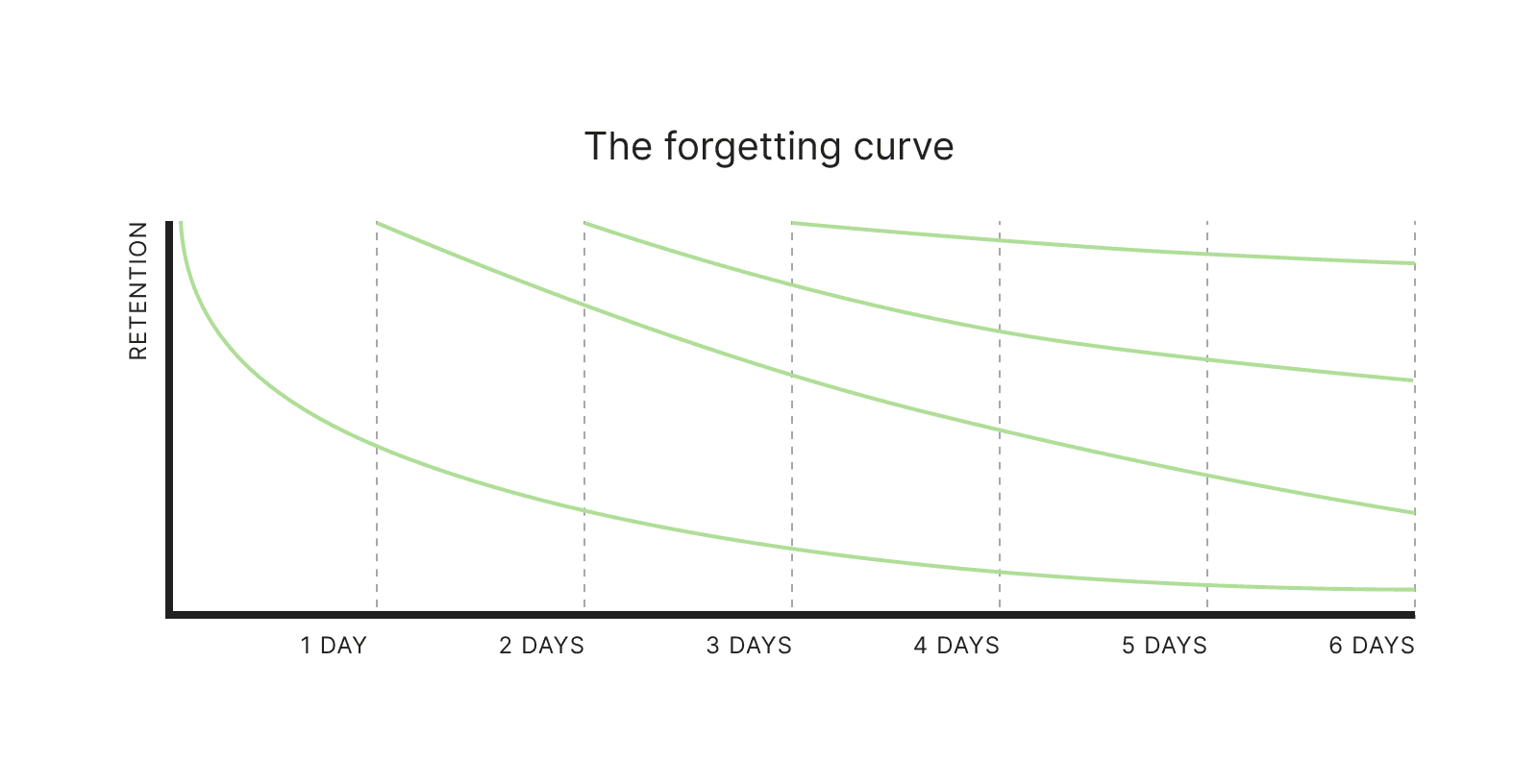
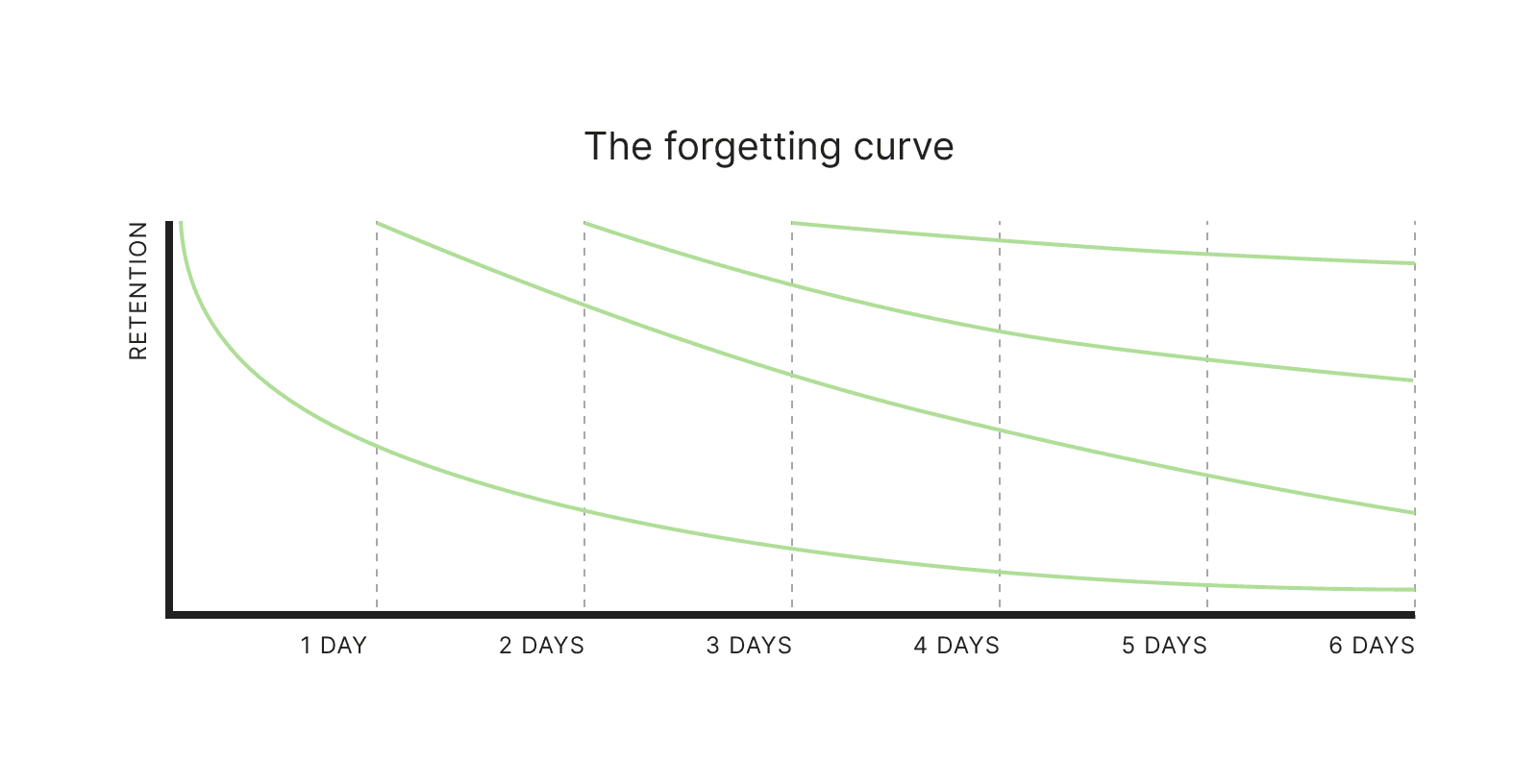
No matter how good a job you do of setting the context, after your meeting, most of the people who were there will forget 80% of what you shared with them over the next 3 days. People are flooded with new information, priorities, and requests on their time every day and it’s not possible to remember everything from every meeting you attend.

That means next time, you need to do it again. Don’t rely on people remembering the context from last time. Memory requires repetition, and if you can constantly remind your stakeholders of why your project matters to them, you can keep everyone on the same page throughout the project.
So, in the spirit of repetition…
Context setting is about communicating why something is important to your audience.
Getting context setting right results in more meaningful dialog with a more engaged audience.
Less is more. You don’t need to share everything you have done with everyone, keep the goal of your meeting in mind.
Only invite the people who need to be there, figure out what those stakeholders care about and tailor your content.
Utilise visuals like video content, data visualisations and diagrams to help your audience absorb and understand information.
Storyboarding out a scenario can help stakeholders quickly understand the context of the work as well as empathise with your users.
People will forget the context. Tell them and tell them again to keep everyone on the same page throughout the project.
Thanks for reading 😊
I originally ran a workshop on this content with the design team at REA during one of our bi-annual design day events. The theme was simple.
At a large company, we're often dealing with many stakeholders from across the business, with different levels of knowledge, influence, and interest in whatever we're working on. As we've embraced hybrid working and connecting over zoom, how we conduct design crits, workshops, and meetings has changed. We're no longer limited by meeting room availability and how many chairs we can fit around the table; and with access to any meeting just a click away, we can easily miss the mark when we're setting context.
I wanted to share some simple ways product designers can ensure we're not losing the context when we're presenting to stakeholders, so we don't waste time in meetings that aren't bringing value to our work.
What we’re talking about when we talk about setting context
Why is this important to me?
Context setting is about communicating why what you’re doing is important to the audience you’re speaking to. Not necessarily why the work is important to you or your team, and not just showing all the hard work you’ve done to get to this point.
Why am I here?
Your audience wants to know why they’re there. Why are they attending your meeting, workshop, or design critique?
We're all often time poor; juggling meetings, context switching throughout the day, and thinking about all the things we have on our plate. People want to know what about your project is relevant to them.
Why should I care?
How can you make your audience care enough to engage deeply with the content you’re about to go through? Can you get them excited about something that they weren’t thinking about five minutes ago?
Help your audience understand what this has to do with them, how they can contribute, and what they’re going to get out of actively participating.
Benefits of getting context setting right
Have you ever been in a meeting and had no idea what was going on? Weren’t sure why you were invited, or how you could contribute? Stayed on mute the whole time and didn’t think you had anything to add? How did that make you feel?
Meaningful dialog
By getting everyone on the same page, you can get your audience ready to engage in a more meaningful dialog about whatever it is you’re talking to them about.
Engaged audience
With a group of people from all different functions and teams, everyone will be coming to the meeting with different perspective and a lot of things going through their minds, that may have nothing to do with your meeting. Without getting everyone aligned, some of the group might end up confused and disengaged, wasting everyone’s precious–and expensive–time.
Fewer miscommunications
Grounding the meeting with context rather than assuming knowledge demonstrates to your audience that you care about their input, and helps you avoid miscommunication with your stakeholders, which will save a lot of time the further you get into a project.
Setting context without overwhelming your audience
When you’re watching a TV show with a continuous plot line, often at the start of a new episode a recap sequence will get you up to speed on what has happened previously, and what’s relevant to the episode you’re about to watch.
You could be five seasons into a series, and only have a minute or so worth of footage and maybe a voiceover to give you enough context to understand the next episode. You’re only shown the plot points and details that are important for what you’re about to see, or if they’ll get you excited about the upcoming episode.
Need to know
Your audience doesn’t need to know everything you’ve done and all the small details about your project. Often in design critiques, designers will walk you through their process for how they came to a design solution. This might be perfect for something like a review with your manager, but the tech lead from an adjacent team and the sales rep you invited likely don’t really need to know. Keep it simple and only include what’s relevant to the people attending and the goal for the meeting–which you were definitely super clear on before booking it in 😉.
This might mean you need to work with your product manager to map out the necessary stakeholders and figure out what it is that matters to them, then only invite people who can contribute or gain value from your meeting. Despite the FOMO, not everyone who has heard of your project needs to be on every invite list. Being too liberal with your invites can push things off track when it comes to workshops, and can make keeping discussion or feedback on topic during meetings and design critiques unnecessarily difficult (and also make people question if they actually need to attend). If you're worried about people feeling like they missed out, you can always share around the recording or meeting notes to other interested parties that didn't make the list.
Make it visual
One of the benefits TV shows have for context setting is their visual nature. Using visuals is a great way to help your audience quickly absorb and understand information.
Clips from research, data displayed visually and diagrams can tell the story quicker and more effectively than paragraphs of text.
Using a highlight reel from your user interviews to get research verbatim’s in front of your stakeholders can also create more empathy for your end users with stakeholders that aren't as close to the user as you are, quicker and more convincingly than just talking to your insights might.
Good data visualisation can be challenging, but even taking a confusing dashboard and simplifying it for your audience to only what is relevant, can get the context across much quicker and simpler than just listing out the numbers and hoping everyone gets the point.
Presenting research insights with video and visualising data are essentially just examples of ways to build a story around your work. We can get even more literal and communicate the context as a storyboard.
Storyboards can also serve to remind us that we’re designing for a person living in the real world, who is not only interacting with our product but has other things going on around them that can influence how they interact with that product. They can help us empathise and put ourselves in the shoes of our user, which is especially helpful for people who might not otherwise be familiar with the user group you are designing for.
In a storyboard, your stakeholders can see the result of all the discovery work you’ve done so far, condensed down into a combination of simple imagery and words to make something that could have taken several slides to explain, immediately clear.
After the meeting
No matter how good a job you do of setting the context, after your meeting, most of the people who were there will forget 80% of what you shared with them over the next 3 days. People are flooded with new information, priorities, and requests on their time every day and it’s not possible to remember everything from every meeting you attend.

That means next time, you need to do it again. Don’t rely on people remembering the context from last time. Memory requires repetition, and if you can constantly remind your stakeholders of why your project matters to them, you can keep everyone on the same page throughout the project.
So, in the spirit of repetition…
Context setting is about communicating why something is important to your audience.
Getting context setting right results in more meaningful dialog with a more engaged audience.
Less is more. You don’t need to share everything you have done with everyone, keep the goal of your meeting in mind.
Only invite the people who need to be there, figure out what those stakeholders care about and tailor your content.
Utilise visuals like video content, data visualisations and diagrams to help your audience absorb and understand information.
Storyboarding out a scenario can help stakeholders quickly understand the context of the work as well as empathise with your users.
People will forget the context. Tell them and tell them again to keep everyone on the same page throughout the project.
Thanks for reading 😊